Archiving 20 years of participatory art
I was commissioned by artist group Blind Ditch to design and build an online archive of historic and current art work. They are a collective of artists working in South West England since 1999 making live performance and cultural events. Their work is often technically ambitious, socially engaged and participatory. The project was funded by Arts Council England.
Constraints and opportunities
The collaborative and creative aspects of this project were a breath of fresh air in contrast to other historic freelance projects. The stakeholders were a group of artists who in their own practice adopt a participatory and inquisitive mindset. Therefore our work together was collaborative, playful and experimental. The project, however, still presented a tangible set of constraints based on a demographic of users and stakeholders spread across rural south-west England as well as in the urban centres. Blind Ditch pride themselves on their ability to present projects in public spaces that engage an audience who may not usually define themselves as art lovers. Those users also do not define themselves as technically or digitally-minded. These were our core users, not the outliers.
I have written down some thoughts about this experience working closely and openly with stakeholders using the analogy of 'social sculpture'. This part of the work felt extremely important as a design team of one and helped me understand some important mindsets for co-design.
Working independently
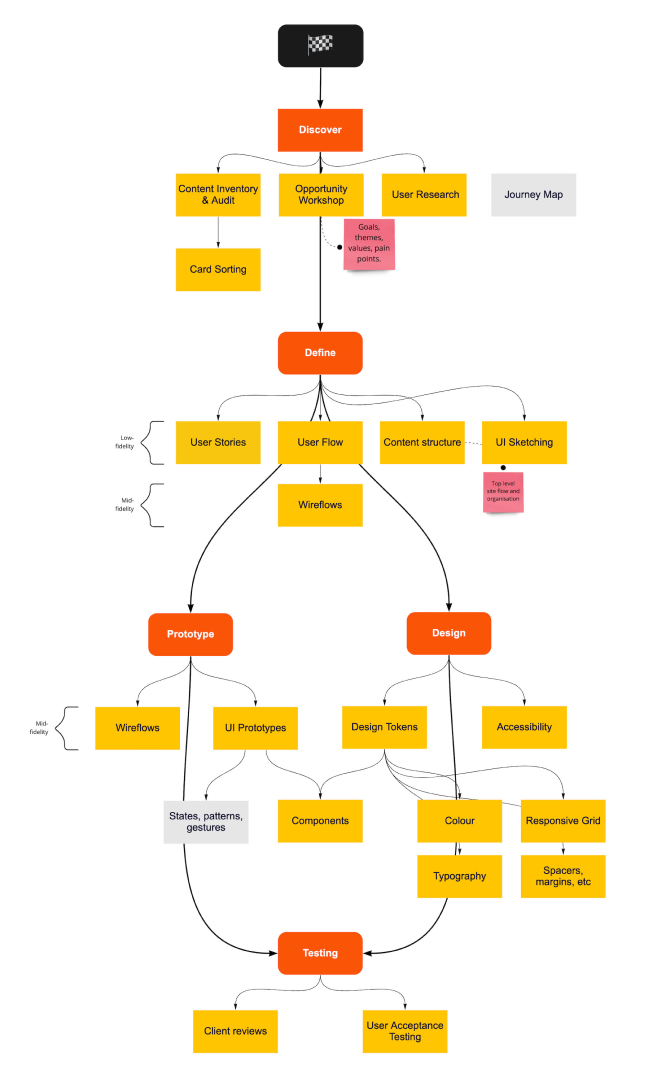
 Whilst working as an independent contractor and having to wear many hats I've found it useful to be quite explicit about process. I have over time continued to update a diagram for my personal projects (sometimes during, mostly in retrospect) that helps me reflect on what works and what does not. Every project is quite unique and therefore the diagram is always slightly different. This diagram is the outcome of a retrospective I did of my process some weeks after the end of the project. The intentions with this process is to be reflective and critical about my own practice whilst the project is quite fresh. It also helps to be able to show clients where we approximately are and what work needs to be done.
Whilst working as an independent contractor and having to wear many hats I've found it useful to be quite explicit about process. I have over time continued to update a diagram for my personal projects (sometimes during, mostly in retrospect) that helps me reflect on what works and what does not. Every project is quite unique and therefore the diagram is always slightly different. This diagram is the outcome of a retrospective I did of my process some weeks after the end of the project. The intentions with this process is to be reflective and critical about my own practice whilst the project is quite fresh. It also helps to be able to show clients where we approximately are and what work needs to be done.
Themes, values and visual identity
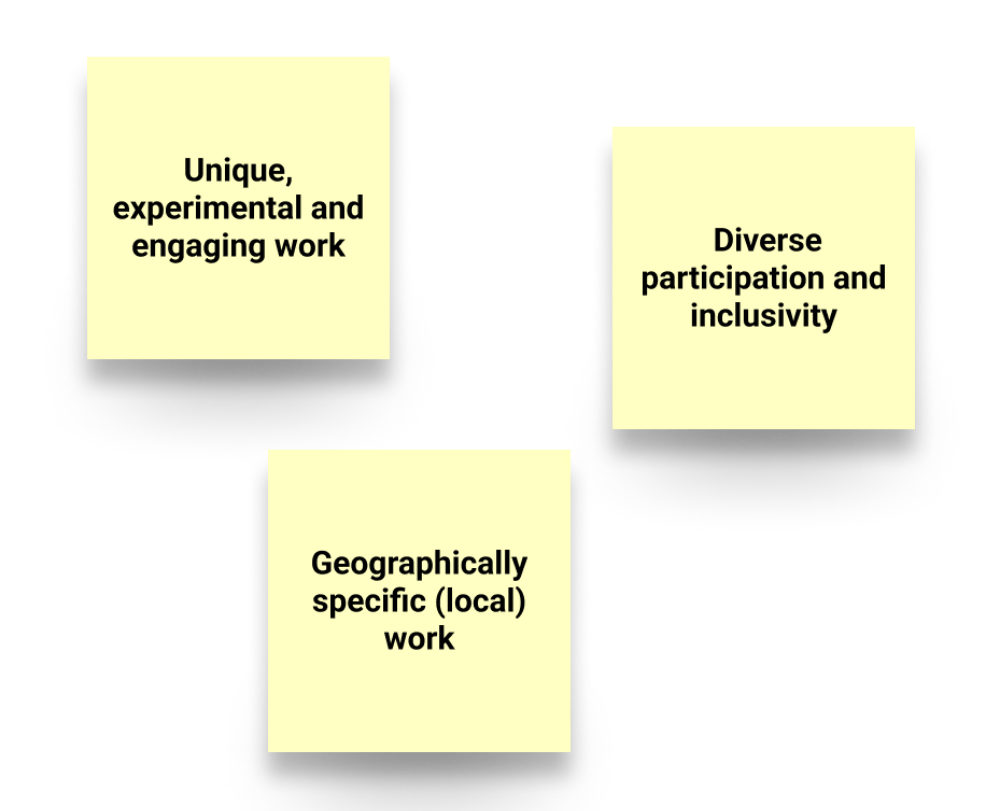
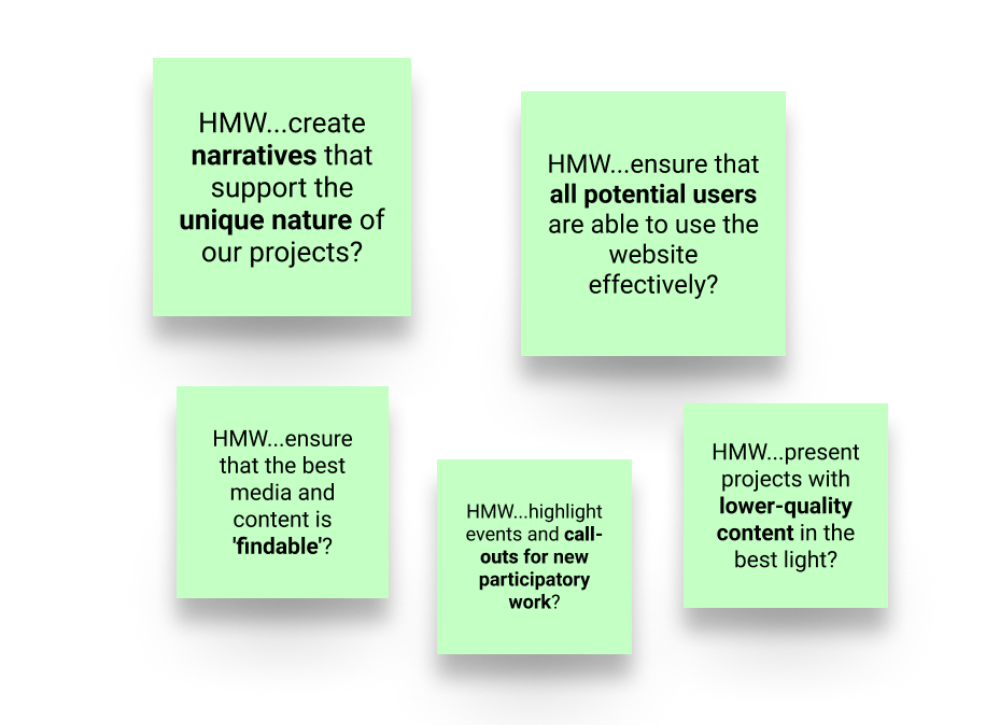
From our kick-off and throughout the early phases of the project some themes emerged that would need to be represented through the design and experience of the archive. The themes (below) were present in the artists work, and came through in interviews with collaborators, participants and audience members.
One notable and rewarding insight from the research with former participants and audience members was that they were enthusiastic about the inclusivity and accessibility of the work. Blind Ditch projects explicitly reach out to people who do not think art is for or about them, or it is often pretentious and inaccessible. They also make work that helps people reflect on their area. Often the work takes place in town squares or shopping centres.
It was a great way to think about my role within the city and how it affects her citizens…I also felt a sense of being in the city, a greater affinity than I had.
Project participant
This lead to a set of principles that helped to steward the work toward an accessible and inclusive website that is proud of the local nature of the work.

Storytelling the work
During the early discovery work I had been warned that the quality of the project documentation was varied and diverse:
A big challenge is the range of analogue and early digital materials we have to share. Although some projects are highly visual and well documented others were more DIY, performance, sound or writing based with hardly any documentation. Client statement during discovery
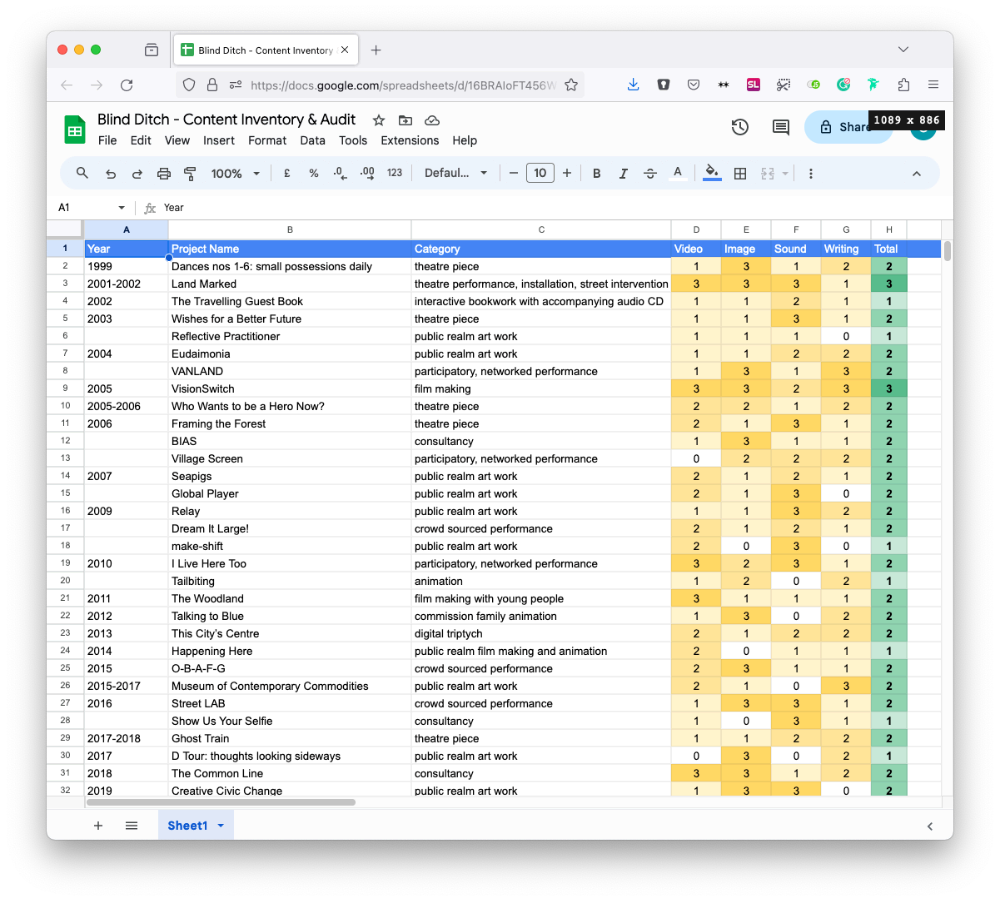
I conducted a content audit with the help of the stakeholders to see what we had to work with:
 Content audit
Content audit
The conclusions from this were that important parts of the work would need to be represented with limited visual media and a lot of contextual writing. More importantly it became clear that there was no formulaic way of presenting a project. The presentation of each project would need to be narrativised, from a content perspetive, by the artists who conducted the work. As part of some ideation sessions with the stakeholder we also established the importance of unique project stories, amongst other challenges.

Aesthetics
Blind Ditch emerged as an artist group in the early days of the internet. A lot of their early work involved networked performances during an age when this was not a trivial technical barrier to overcome. Their work often reflected on networked and contemporary online culture. This new archive of their work was intended to reflect some of the ideas that emerged at this time. The hopeful possibility of the internet as a participatory platform, the nostalgic aesthetics of net.art and the functional or brutalist nature of web design. These ideas were an aesthetic lodestar that needed to be balance against the necessary accessibility and inclusivity we needed to achieve.
Design System (lite)
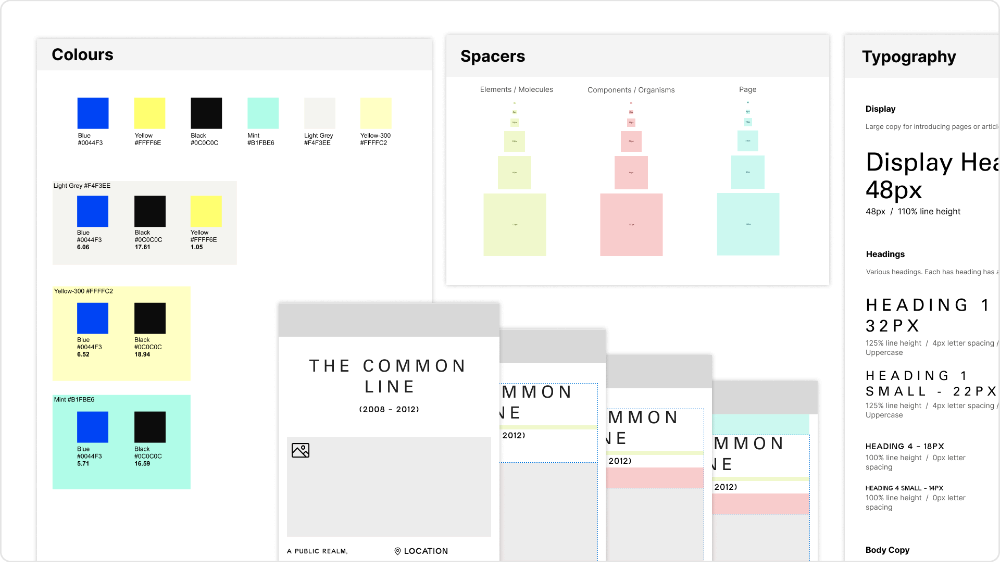
For a small-scale project, there is no need nor time to create a design system. However, there are some principles around consistency and reusability that are valuable even in the smallest design projects. I try to create a design system (lite) for most projects so that I am beholden to principles of reusability, consistency and accessibility.
 Design system (lite)
Design system (lite)
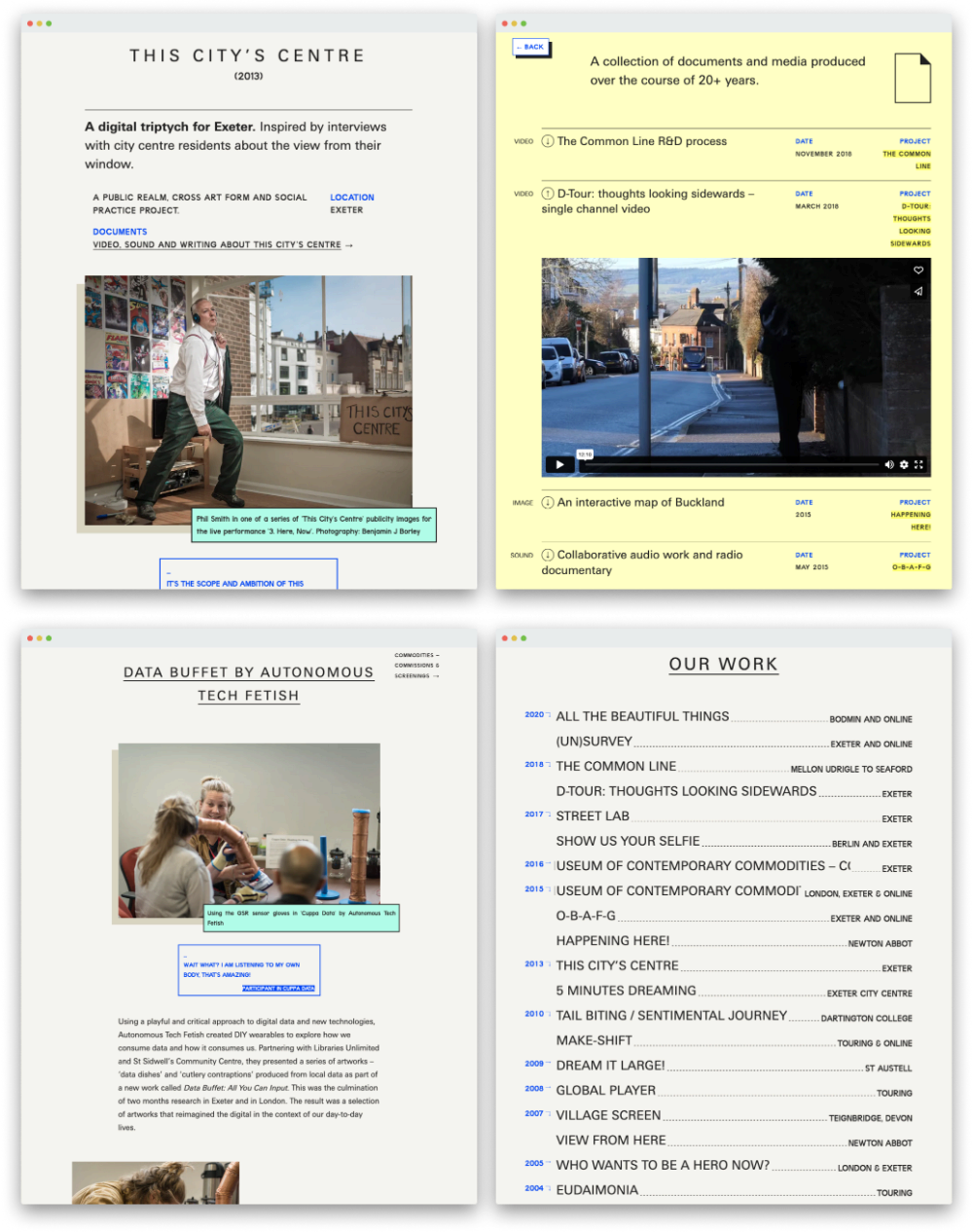
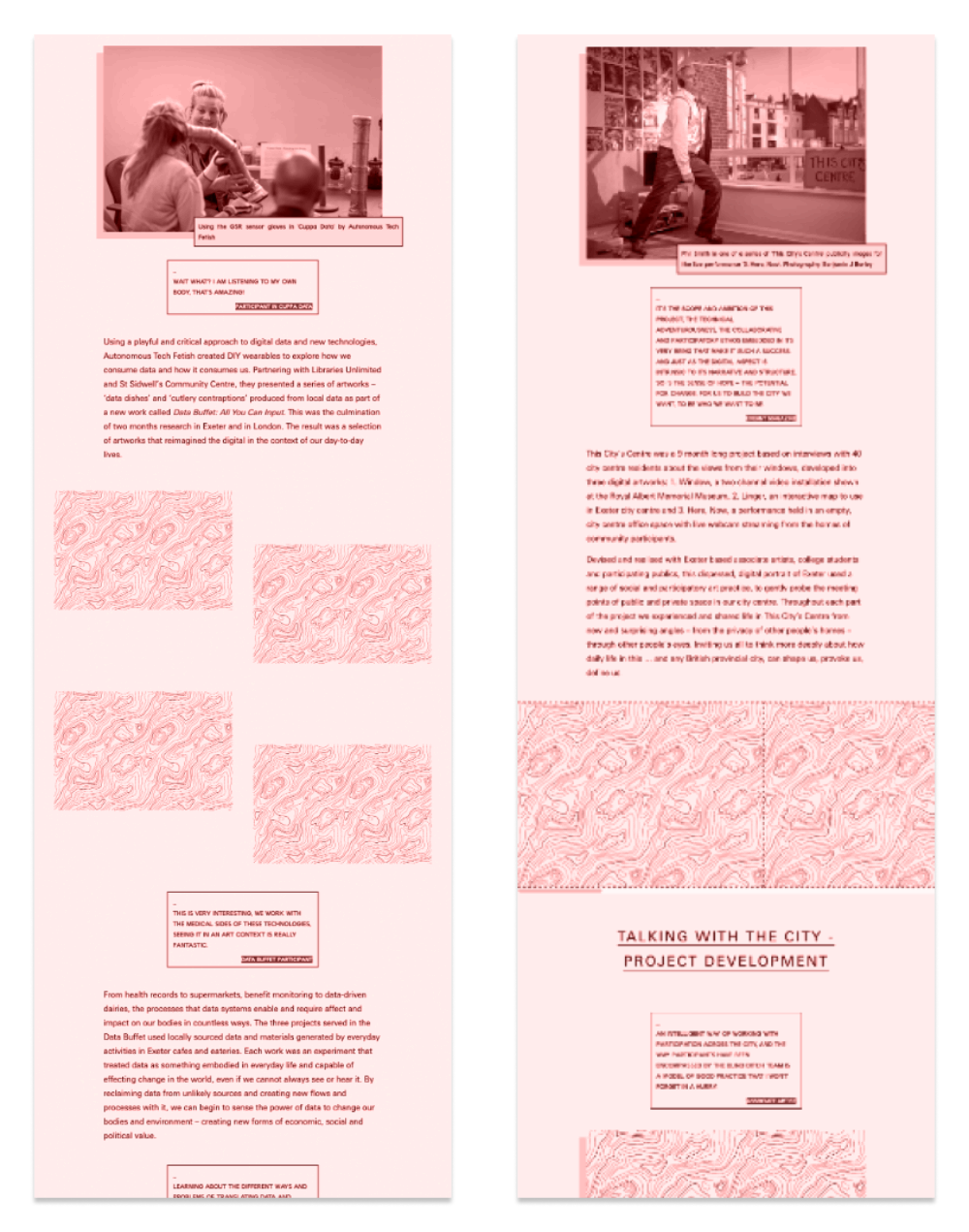
Another part of the design outcomes was a reusable and modular page structure for the projects, which allowed for a large variety of page configurations defined in a content management system by the artists. Two draft project pages can be seen below side-by-side to illustrate this.
 Projects needed a flexible and modular design
Projects needed a flexible and modular design
Outcomes
Some imagery of the designed outcomes are below. The success of the project were however more substantially related to the collaborative nature of the process. The discovery, co-design and eventual testing were very involved for a small arts funded project. After this extra effort, attention and inclusivity the UI and interaction design were not the most challenging aspect. The final part of my responsibility for this project was the build, which I choose a headless Wordpress CMS and Next.js. You can view and fork all the code on Github.