Design documentation & change tracking
Exploring options for documenting designs and tracking design changes.
Notes and takeaways
- Currently we are missing error state content in a lot of places
- Some accessbility documentation also: focus order, landmarks, document announced content.
- How do we make use of user flows and screen flows?
A lot of this is lifted from the excellent article by Stefanie Walter.
Accessibility Documentation
What design, content or interaction elements are at risk of being lost or forgotten between ux, design and dev.
- HTML title of the page
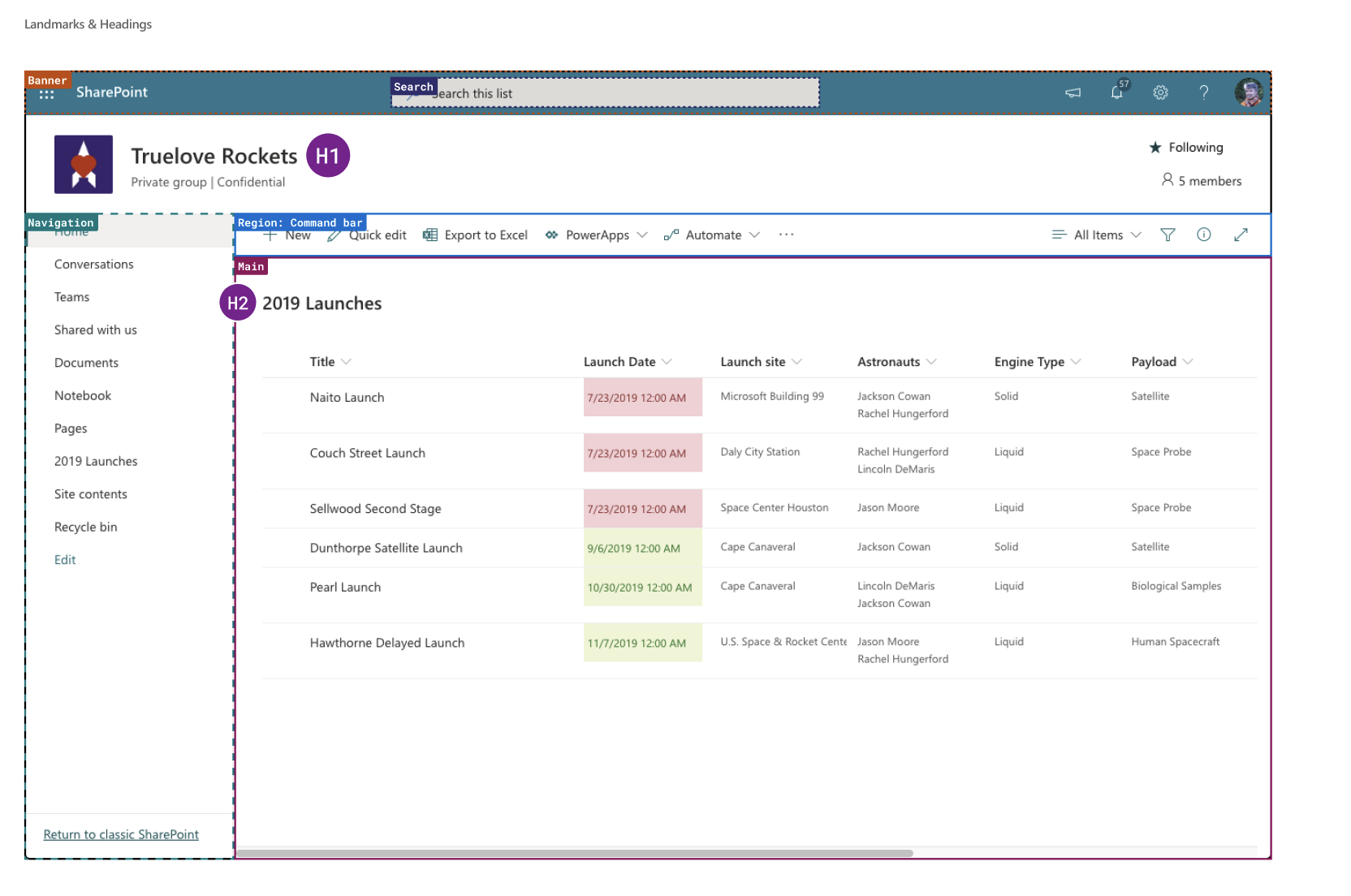
- Landmarks
- Example from Figma Plugin for accessibility annotations

- HTML headings in the page
- Focus order at page level
- Example from Figma Plugin for accessibility annotations

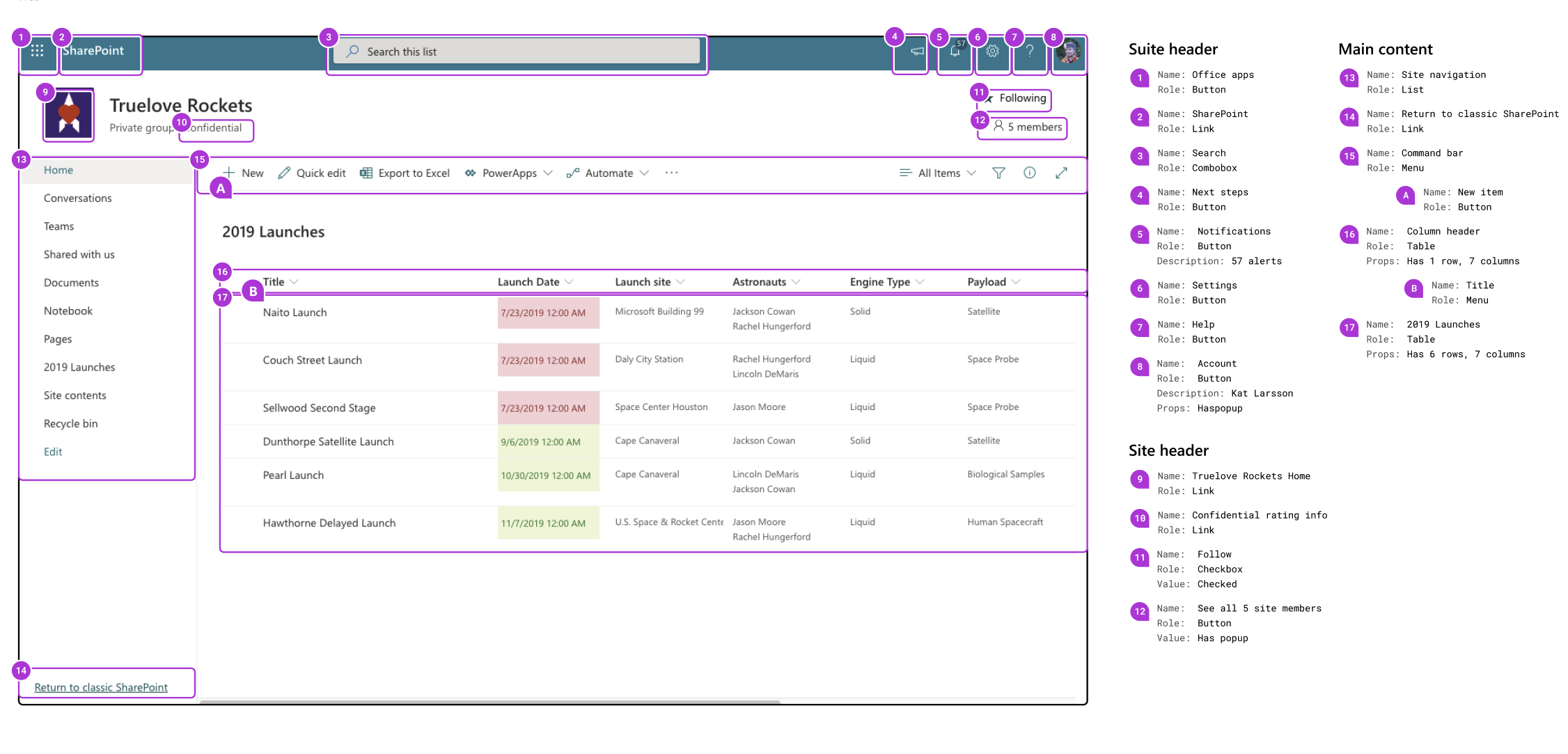
- Documenting Announced Content and Markup
- What should assisstive technology announce?
- An example is the green tick being used in TDR metadata to indicate existing metadata
General Documentation
Component level documentation (GDS)
Thankfully the Gov Design System takes care of the component level documentation unless we are creating our own components, for example the tree view. It should cover:
- State changes
- User interactions
- Accessibility
- ~~Detailed design spec~ ~
- This should be readable from design files or coded prototype
[!INFO] See [[#Examples@# > Examples]] for how a dropdown component could be documented.
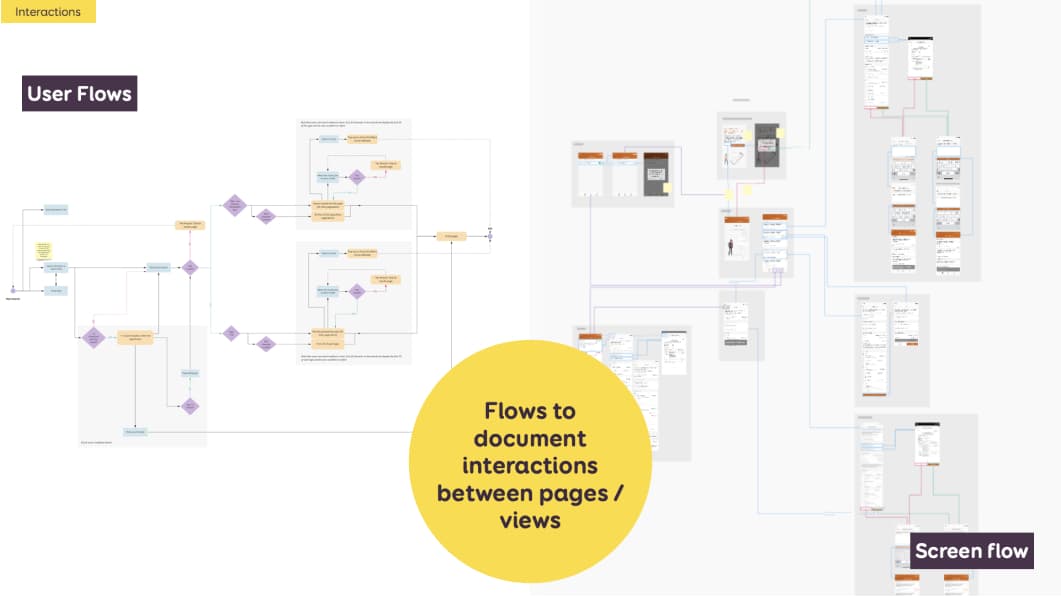
User flows and screen flows
User flows (on the left) are kind of “step by step” boxes and arrow graphs that document how someone accomplishes a task. They list pages, views, branchings, … They are usually built at the beginning of the project to help plan those pages and flows.
Screen flows (on the right) are kind of the same. But instead of boxes for pages, I put the real interface mockups. I build those at the end, once we went through usability testing, refinement and have mockups. Both help the dev team understand how the user will navigate across the whole interface.

We have been discussing creating 'Screen flows' in order to help the dev team (and other team members) understand the flow between pages. Having a macro level mapping of this is also useful to have visibilty across pages for consistency.
Examples
Components details
This example includes interactions & keyboard navigation.

Stefanie Walter's article and talk
Annotations
Detailed notes on accessibility. This example is from Karen Hawkins.

Accessibility Annotations from Karen Hawkings on Behance